中心がズレた小道具をAdjust Pivotで直す

こちらはImagineGirlsのVienneV2のfbxをBlenderに読み込み、メガネ以外を全部削除して再度fbxとして書きだしたもの。
メガネだけをよそで転用したい、みたいな感じである。
それをUnityに読み込んだ。
中心がズレた小道具の問題
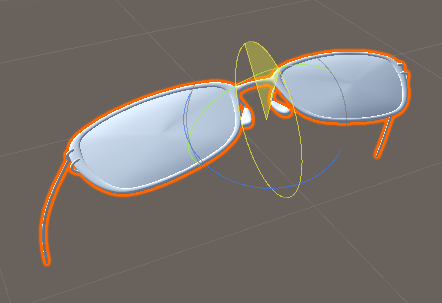
見ての通り、中心点(Pivot)とメガネの中心位置が激しく違う。
このまま回転させると……

この通りである。これでは位置合わせがやりづらくてしょうがない。
Adust Pivot(無料)の登場
そこでAdust Pivot(無料)を活用する。
assetstore.unity.com
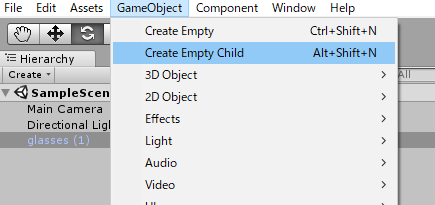
プロジェクトにインポートしたら、[Window]-[Adjust Pivot]ができるので早速起動。

Adjust Pivotのウィンドウが出てきた。

位置調整オブジェクトの追加
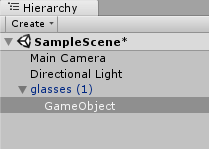
今回中心を調整したいglassesの子に、位置調整用の空オブジェクトを作る。

名前はGame Objectのままで特に問題ナシ。

位置調整オブジェクトの位置合わせ
普通にUnityの移動ツールでGame Objectをメガネの中心になるように動かしていく。
カメラの角度によって中心だと思っていた位置が全然違っていたりするので、カメラを回転させたりしながら確認していこう。


そしてGame Objectをメガネの中心に持ってきた後で、Adust Pivotの「Move ~~ pivot here」を押すと……

移動の中心がメガネの中心になった
このように、「移動の中心=メガネの中心」になった。
最初と違って、回転させてもとんでもない動き方をしない。
これなら位置調整もしやすい。


ちなみに、一度こうなったら位置調整用のGame Objectは削除してしまって構わない。
あとはPrefabにでもして保存、Unity Packageとして書き出したりすれば使い回しもしやすいだろう。
位置調整を目分量でやらない
ところで、上のやり方はGameObjectを手動で動かしていることになる。
カメラの角度によって見え方がまるで違ったりするし、結構大変だ。
で、メッシュの中心はGetComponent
thethird.hatenablog.com
なので、自動化することを考えた。
(Adjust Pivotにはこの機能は入っていないように見える……タブン。)
using UnityEngine; using UnityEditor; public class MeshCenter { // 自前のメニューと項目を作成 [MenuItem("Window/MeshCenter", false, 1000)] static void MeshCenterProc() { if (Selection.activeGameObject == null) return; GameObject centerTarget = new GameObject("CenterTarget"); var vec3 = Selection.activeGameObject.GetComponent<Renderer>().bounds.center; Selection.activeGameObject.transform.position = -vec3; centerTarget.transform.SetParent(Selection.activeGameObject.transform); Selection.activeGameObject = centerTarget; } }
このようなC#スクリプトを書き、MeshCenter.csなどの名前でプロジェクト内の「Editor」フォルダに保存する。
MeshCenterの実行
Glassesを選択。
MeshCenterを実行する。

自動で作られたCenterTargetというオブジェクト。
勝手に選択状態になる。

位置調整も自動で終わっているので、そのまま「Adjust Pivot」を実行。

さっき手動でやったのと同じように、回転の位置がちょうどよくなった。
もし微妙に中心をズラしたい場合は、「Adjust Pivot」実行前に手動で調整すればよい。

また、小道具によっては自動計算された中心と見た目の中心がまるで違うこともある。
その場合は手動でガンバルしかないだろう。
Blenderからの書きだしのときの多少の注意点?

メガネだけになったVienne。
記憶があいまいだが、メガネは最初非表示だったかもしれない。
その場合、Unityに持ってきたときMeshRendererがオフになっているので手動でメガネのMeshRendererをInspectorからオンにすること。

書き出しの際はオプションの「エンプティ」「カメラ」「ランプ」「アーマチュア」「メッシュ」「その他」と並んでいるところから「メッシュ」だけ選んだ。日本語化していないと表記が違うかもしれない
ImagineGirlsのライセンス表記

なお、今回使ったVienneV2は無料素材ではなく有料素材なのでそこは注意。
と言っても使っているのはメガネだけだが……
www.dlsite.com
(初代Vienneなどは無料だし、V2にもフリー版はあるもよう)
imaginegirls.com